- by Lux
Please note: This update includes some big changes which we wanted to give everyone time to test out safely and adapt to their projects, so to try it out you'll need to opt into our Beta release channel. Instructions on switching between release channels can be found here.
We've revamped our teleprompter controller to support auto-scrolling with an adjustable speed slider. You can play, pause, rewind, fast-forward, or advance one screen of text at a time.
Last update we added the ability to delete your saved setups. This update adds the ability to update them as well, so you can now dress your sets exactly how you want them, save your setup, then come back and make further refinements at a later time.
- by Lux
Please note: This update includes some big changes which we wanted to give everyone time to test out safely and adapt to their projects, so to try it out you'll need to opt into our Beta release channel. Instructions on switching between release channels can be found here.
Eye movement has been improved in the following ways:
We've moved the VR camera switcher to the Set Builder menu under Show Tools. This also means you can have as many VR camera switchers as you want!
This means that the desktop camera switcher going fullscreen doesn't open the VR camera switcher any more. Instead, it works totally independently. Press Alt+F to go fullscreen, and press Esc to exit fullscreen.
You'll see the instructions "Press Esc to exit fullscreen" appear on your monitor when you move your mouse, but it only shows up with a deliberate move of the mouse so it won't pop up if you accidentally bump your desk while in VR.
The latest version of the Flipside Creator Tools (v0.31) can be downloaded here.
- by Lux
Please note: This update includes some big changes which we wanted to give everyone time to test out safely and adapt to their projects, so to try it out you'll need to opt into our Beta release channel. Instructions on switching between release channels can be found here.
This release focuses primarily on the Flipside Creator Tools, but includes several important fixes to Flipside Studio as well. To download the latest version of the Flipside Creator Tools, (v0.30), head over to the installation and setup page.
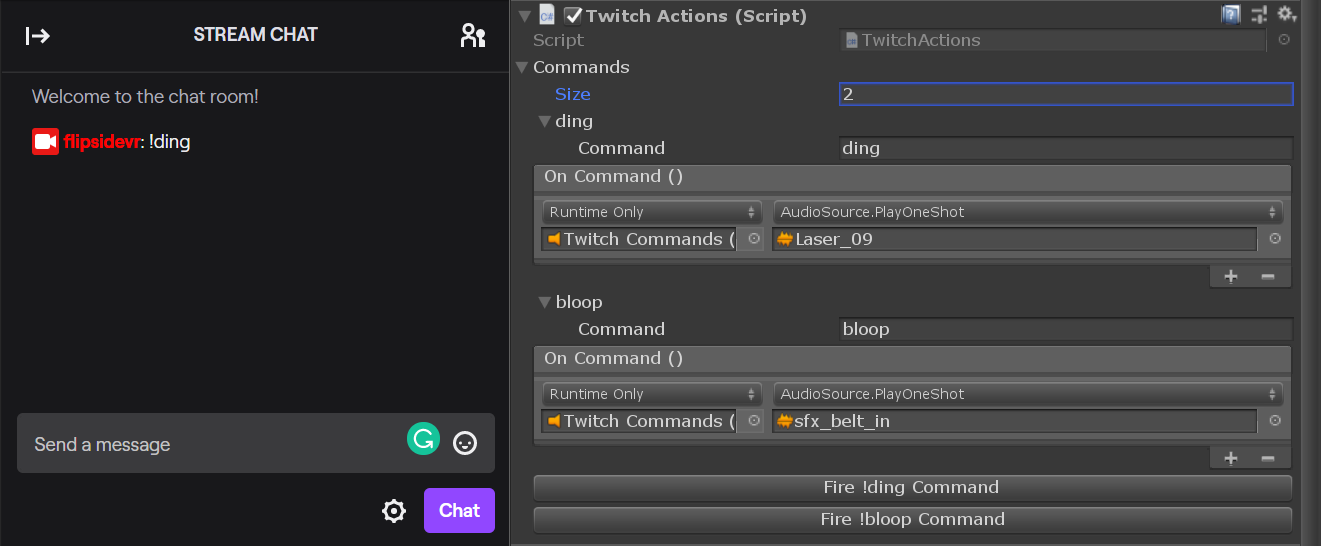
We've added a new TwitchActions component that lets you define custom Twitch commands (e.g., "!vote") that can trigger actions in your custom sets and characters.This opens up a ton of new possibilities for interactions with your audiences on Twitch!

See the FlipsideCreatorTools/Examples/Example-TwitchActions scene in the latest Flipside Creator Tools release to try it out for yourself and see how it works. There are three commands, "!ding", "!bloop", and "!vote" that are connected to different sounds. "!vote" is combined with our TriggerCounter component so that it takes 5 votes to trigger the event.
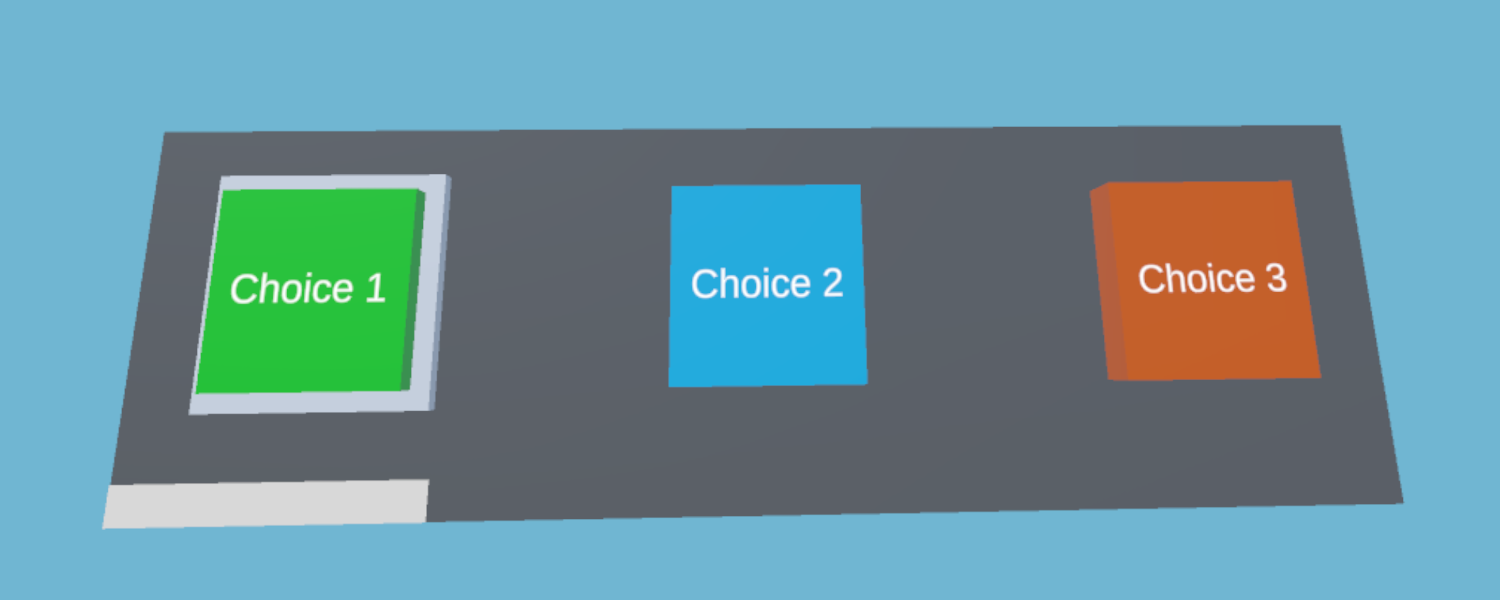
We've added a new GroupChoiceElement component and prefab that lets you create decision points that all users present must vote on to determine the chosen outcome. This makes it possible to build shared choose-your-own-adventure experiences.

See the FlipsideCreatorTools/Examples/Example-GroupChoice scene in the latest Flipside Creator Tools release to try it out for yourself and see how it works.
- by Lux
Please note: This update includes some big changes which we wanted to give everyone time to test out safely and adapt to their projects, so to try it out you'll need to opt into our Beta release channel. Instructions on switching between release channels can be found here.
We're excited to be able to share some major improvements to the Flipside Creator Tools in terms of improved testing workflow to save you time building interactive elements in your sets, as well as introducing a number of new types of interactivity that can be built into custom sets.
To download the latest version (v0.29), head over to the installation and setup page.
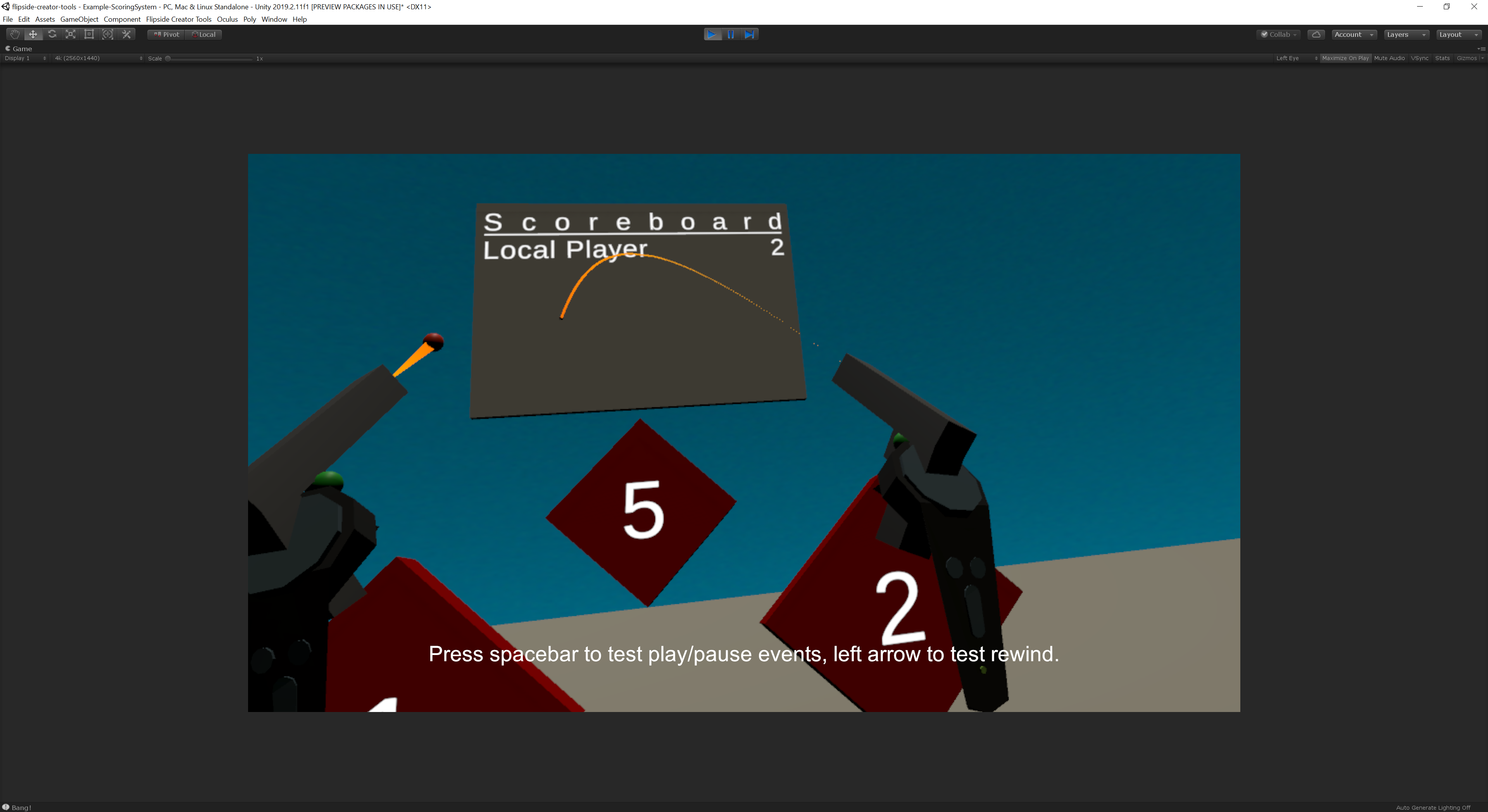
In order to test the custom interactions in your sets, just press play in Unity and hop into VR. All of the interactive elements provided by the Flipside Creator Tools package are now fully interactive for testing right inside the editor. Grab and pick up any PropElement, throw it, or press the trigger to use it just like you would in Flipside Studio. Teleport around using your right-hand joystick and trigger, just like in Flipside Studio.

To try it out, open the Assets/FlipsideCreatorTools/Examples/Example-ScoringSystem scene after installing or updating and press play.
Pro tip: You can also test the facial expressions of your custom characters using the left-hand joystick, just like in Flipside Studio.
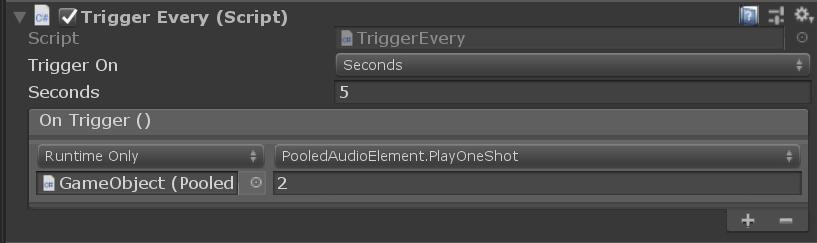
We've introduced a number of new components that let you trigger events in different ways, including:

Other new components like FollowElement let you attach objects to the user's hand, or teleport an object back to its home using the new TeleportObjectTo and TeleportObjectsOnContact components, and the PhysicsEstimator component even lets you seamlessly switch control of an object from a Unity animation or other kinematic movement to Unity's physics engine taking it over.
Click here for a list of core interactive components.
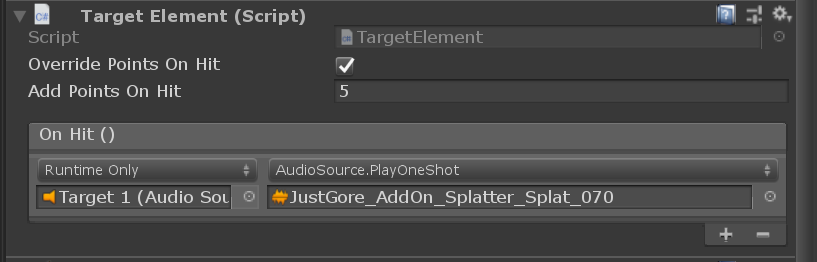
We've also introduced several new components for creating mini-games and interactions that require keeping score. These include:

Everything has been designed to work over multiplayer as well as in Flipside Studio recordings, opening up many new storytelling possibilities. To get started, after installing or updating to the latest Flipside Creator Tools release (v0.29) in Unity, open and inspect the Example-ScoringSystem scene in the Assets/FlipsideCreatorTools/Examples folder.
Click here for a list of scoring-related interactive components.
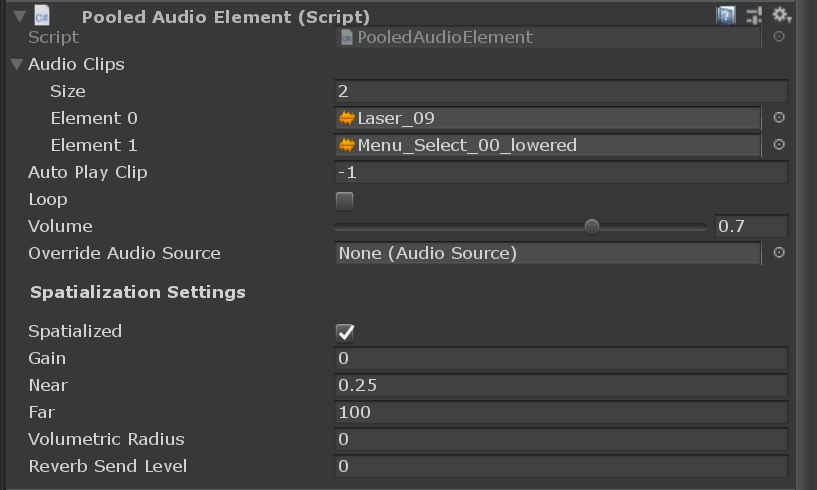
Sets with many audio sources can cause performance issues, so we've introduced a PooledAudioElement component that lets you hook into Flipside's internal pool of audio sources for virtually unlimited audio sources in your sets. PooledAudioElement also lets you configure audio spatialization settings, and implement audio volume changes in reaction to events in your scene.

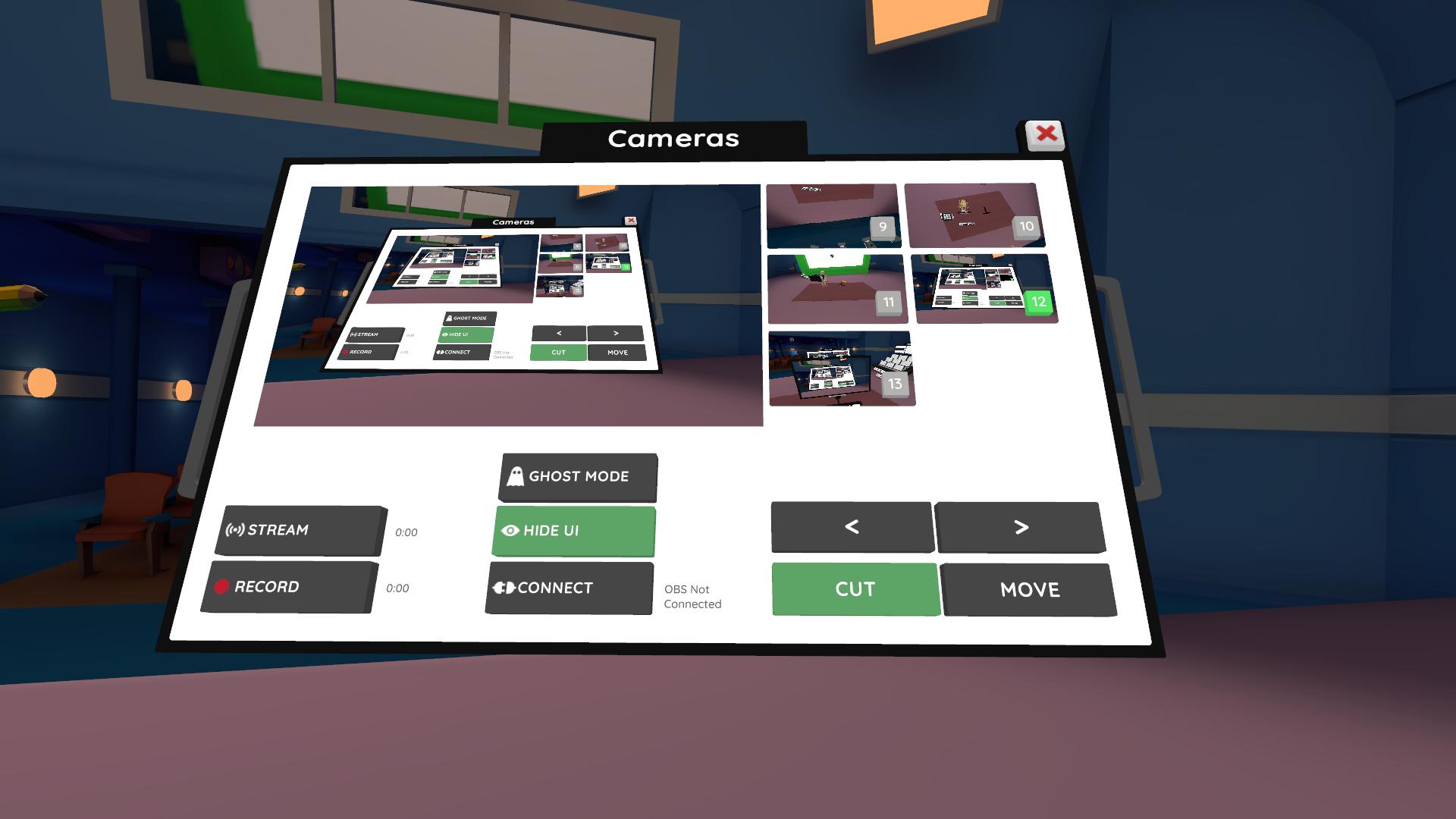
The in-VR camera switcher panel now has back/forward buttons under the camera position previews, so you can swap between groups of 8 camera positions and cut between a virtually unlimited number of cameras.

Additionally, we've made the following fixes that span both Flipside Studio (beta channel) and Flipside Creator Tools (v0.29):
- by Lux
Please note: This update includes some big changes which we wanted to give everyone time to test out safely and adapt to their projects, so to try it out you'll need to opt into our Beta release channel. Instructions on switching between release channels can be found here.
When we started Flipside, we quickly realized that latency was a big deal for the actors we were working with. A joke that takes 300 ms to get a reaction often fails to land. That's why we based our multiplayer system around peer-to-peer, so that studios with actors on the same local network could achieve ultra-low latency communication between actors.
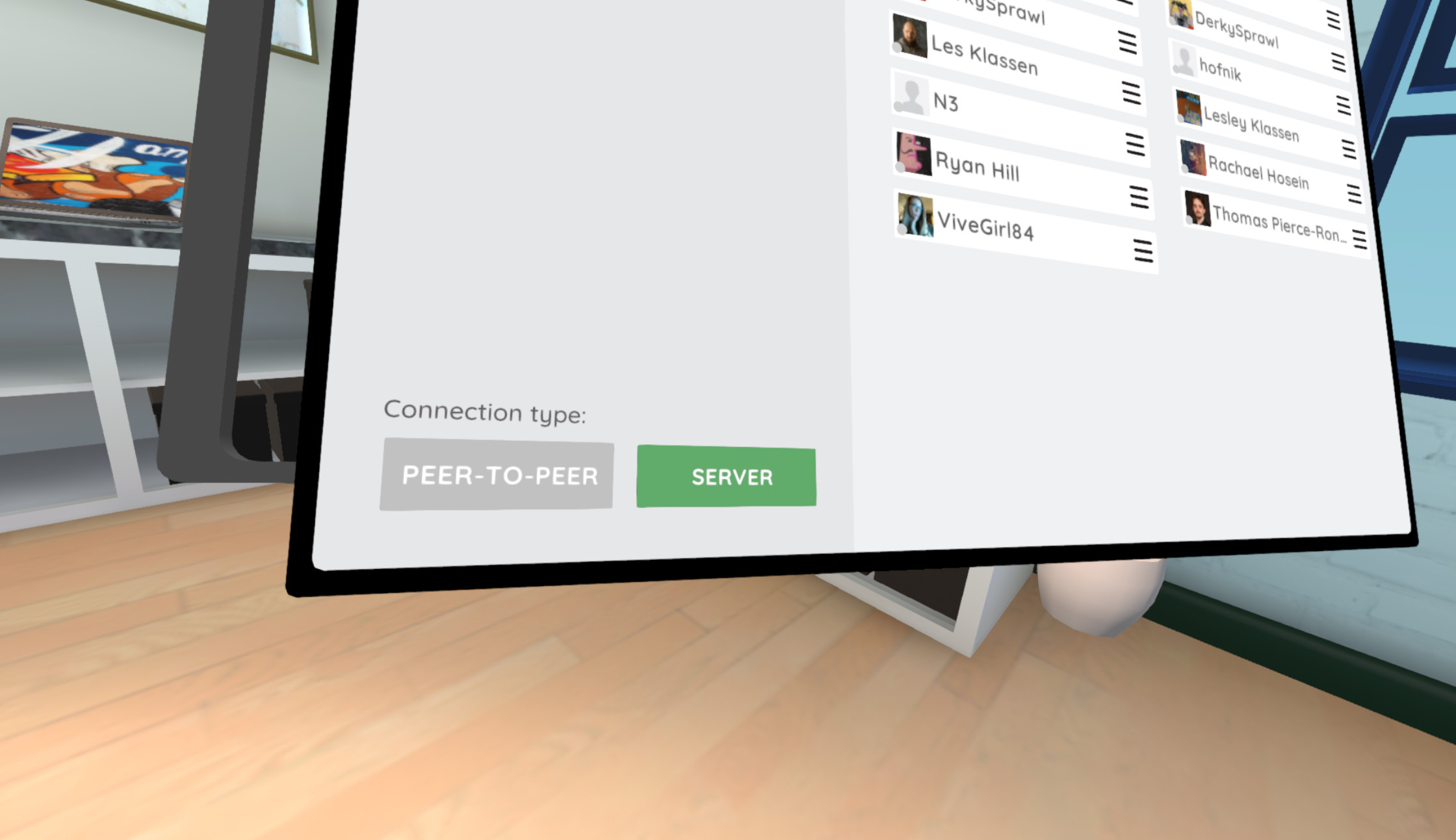
However, peer-to-peer networking still presents a number of challenges for users over a distance, particularly around firewalls and restrictive network settings. We wanted to be able to support completely remote teams as well, so this release is the first to introduce a second multiplayer option that uses a server-based back-end, powered by Normcore.

You'll notice a new toggle on the Friends panel that lets you choose which type of multiplayer connection you'd like to use. Choose one then send your invites and everything should just work from there.
This new multiplayer option has two benefits for remote teams:
Note: Multiplayer connections are only compatible between stable-to-stable users or beta-to-beta users at this time.
Texture-based faces now have a new mode which adds facial expressions as well as blinking. To set it up, add a new FacialExpressionReference component to your character underneath the AvatarModelReferences component, assign a mesh in its Meshes list, set the Expression Type to the new Combo Textures option, and add your textures.
Here's how the textures break down:

Head over to the Flipside Creator Tools page to grab the latest version (v0.28).
We've noticeably improved our audio quality when it comes to capturing actor's voices.
Previously Flipside was limited to VoIP-level audio quality (16 kHz), which is great for networking but not great at capturing the full range of the human voice. This release increases that to 24 kHz, which means we're able to capture 50% more of the upper range of an actor's voice.
- by Lux
Please note: This update includes some big changes which we wanted to give everyone time to test out safely and adapt to their projects, so to try it out you'll need to opt into our Beta release channel. Instructions on switching between release channels can be found here.
You can now add physics colliders to add body physics on your characters via the Flipside Creator Tools. Body physics lets actors interact in a more natural way with props and other elements of a set, and with each other.
It means you can high-five without hands passing through each other, swipe a bunch of props off a table in a fit of passion, or rest your arms comfortably at your sides without sinking into your body.

New characters created in version 0.26 of the Flipside Creator Tools or later will have body physics added automatically, and existing characters can easily be updated using the new GenerateColliders component. Learn more about generating colliders on characters here.
Body colliders are highly customizable to suit the needs of any character, but there will be edge cases and bugs along the way. Head over to our Discord community for help or to let us know if something isn't working the way it should.
This release is also the first that's built on Unity 2019.2. If you're using the Flipside Creator Tools with the latest Alpha channel release, you'll need to upgrade Unity to version 2019.2.11f1. Information on how to upgrade, including how to update your characters and sets, can be found here.
Unity has seen a ton of improvements since the previous version we were on (2017.4), including:
Some of these changes will take time to make their way into Flipside Studio and the Flipside Creator Tools, but they pave the way for a faster, leaner, and bright Flipside future.
Note: If you're sticking with the Stable branch, do not upgrade to 2019.2 yet. Stick with 2017.4 to ensure compatibility.
In addition to the above, we've also made a number of other fixes and improvements in this release:
We've made some big improvements to the character and set previewing capabilities of the Flipside Creator Tools in version 0.25. When you press play in Unity, hopping into VR to preview now lets you do these cool things:
Information on how to upgrade, including how to update your characters and sets, can be found here.
- by Lesley Klassen
 We are excited to announce that Fabio Hofnik is joining us at Flipside as our new Business Developer. As the founder of an XR art and technology festival in Brazil called Hyper Festival, he shares our passion for the convergence of art and VR which makes him a perfect fit for our team.
We are excited to announce that Fabio Hofnik is joining us at Flipside as our new Business Developer. As the founder of an XR art and technology festival in Brazil called Hyper Festival, he shares our passion for the convergence of art and VR which makes him a perfect fit for our team.
Fabio has a breadth of experience in digital content production in the areas of transmedia, digital marketing, broadcast, and he holds a bachelor's degree in Television Production.
Fabio fell in love with VR when he tried the DK2 and he has been focused on the XR industry ever since. He will be joining our team at OC6 this year to help us spread Flipside Studio to the world.
Welcome to Flipside, Fabio!
- by Lux
By John Luxford, CTO & Cofounder - Flipside
Developing in the open means taking the open-source concept of release early, release often and applying it to a commercial product. It means updating users frequently and transparently. It means showing your unfinished work, listening to and learning from your users, and adapting to their feedback.
For us, it meant putting a Flipside Studio update out on average around twice per month since launching into Early Access in March, 2018. That’s a lot of updates.
Some updates are just a bunch of bug fixes. Others include new features or new sample content to show what’s possible with Flipside. And often, we’re balancing Flipside updates with other things that help keep our company afloat, such as helping our customers with various aspects of their shows.
In hindsight, I’m not sure we had a choice. Flipside is a really big idea (and nowhere near being fully realized yet), and to get from here to there at some point along the way you have to have something to show. A product for people to use. Preferably one they find valuable today, even if you know it’s still just one part of some larger vision.

So when we felt we had an MVP of the first usable part of that vision, we put Flipside Studio out into the world. Followed a few months later by the second part of that vision, our Flipside Creator Tools plugin for Unity.
While we’re often thinking years ahead when we think of what these products are going to grow into, it takes discipline to ground yourself in what it does for users today. Having a community of users tell you what they think of your stuff is a great way to get grounded to the reality of providing tangible value today.
I’ve run various open-source projects over the years, and I still maintain a few smaller ones on the side. So I knew users can be brutally honest.
But it’s harder to take that brutal honesty when you also know it’s going to take a long time to be able to satisfy their wants or needs, and that’s closer to the reality of Flipside than my past open-source experience.
Open-source users can also sometimes fix things themselves, so there's often less need to do everything yourself. And most open-source software is a volunteer effort.
But the big reason things take longer with Flipside is in large part due to the fact that it is an order of magnitude harder to make a multiplayer virtual reality TV studio than it is to make your average web app (Flipside has an extensive web back-end, too).
Feedback is an interesting beast. It's often terse, even when it's not harsh. Many people prescribe a solution without fully describing the problem they're having. Many people ghost after the first terse suggestion, leaving no opportunity for clarification. And feedback is inherently given without knowledge of your other goals or long-term vision for your app.

But without taking feedback seriously, your long-term vision is almost certainly going to be out of touch with reality. So it's very important to listen carefully. It's also very important to drill down to root causes and assimilate the feedback with the larger context you have for your app.
Doing so will mean the difference between tacked-on features and features that fit more coherently over time. That doesn't mean they'll be perfect out of the gate, but they'll make sense in the context of both your users' goals and your own.
Fostering a community around your software is time consuming work. It can also conflict with other areas of your life, especially for an app like Flipside that many people are only going to use outside of 9-5 hours.
We've also made a lot of mistakes in that process. We scattered our community across various social media sites. We provided a roadmap that users couldn't contribute to. And when the team gets too busy and starts to feel overwhelmed, we tend to drop off in community participation. And the truth is, you have to be present in your community or it says you don't care.
The key is to learn from your mistakes and find better tools or processes. Like encouraging a centralized place for the community to chat on Discord. Or using Trello for our roadmap so users can make suggestions, comment, and vote.
Not everyone on your team is going to want to participate in the community, for a variety of reasons, and forcing them to do so isn't going to work. It can also seriously impact their productivity in other areas. But it's super helpful for users to know they can @mention or DM one of us for help and we'll at least get you in touch with the right team member.

For our team, we're too small to have any one person dedicated to community management (along with social media, marketing, and the umpteen other hats we regularly share), but we try to make sure one or two of us are regulars on Discord, and we make a point not just to get back to people, but also to champion our users and their creations whenever we can through our social media.
Users see your app differently than you do. They see it strictly in terms of its usefulness to them. At various times, you might see your app as everything from your baby, your livelihood, your dreams, or that thing that won't let you sleep. But none of that makes your app better. It only clouds your ability to see your app for what it truly is.
Users, on the other hand, know what they want to accomplish through your app. And we're just fortunate enough that some will tell you when it isn't working for them. Good app design isn't about getting your users to do something you've designed for them to do, it's about helping them do something they want to do.
It's a small distinction, but there's an important lesson in it: The best user experience is one where the user is able to forget about the tool and just do the thing.
As a developer, it's tempting to think that that makes your job less rewarding, that your work being less visible diminishes it, but that's not true. The output of your users is what your app makes possible, and that's a stronger source of inspiration anyway.
Users being honest keeps you seeing your app clearly. It keeps you honest with yourself about your app. That's why even though users being brutally honest is one of the toughest parts about that relationship, it’s also one of the best parts. Your app and your business need brutal honesty, and you’re often less likely to get it from someone the closer they are to you.
So while it’s been hard at times, it’s also given us a steady push that has allowed us to watch our app take shape in ways it never would have without them. That’s something special.

In retrospect, I don't think we could successfully develop Flipside in any other way, and we're very grateful for our community, their encouragement, their honesty, and their patience. We're in it for the long haul, and we're going to need the ongoing support of a community not to burn out along the way.
Here's a little video reel we made to celebrate what our amazing community have been creating in Flipside:
- by Lux
Please note: This update is only available for those who are part of our multiplayer beta. If you're looking to collaborate on a show or just want some of the other goodies, sign up for the multiplayer beta here. We're working hard to quickly get these updates back into the general release branch so everyone can enjoy them, but that's still an update or two away.
Save multiple versions of your setup of any set, letting you jump back to that configuration at any time.
To save a setup, look on the underside of the Sets or Set Builder palettes and press the Save Setup button.
To go back to a saved setup, go to the My Sets category of the Sets palette and grab the setup you want to restore.
A saved setup consists of:
Previously, Flipside Studio would smooth movement on playback and for remote users over multiplayer, but not for the local user. This lead to jittery movement in live streams.
With this update, all characters have the same smoothing applied, regardless of where they came from.
- by Lux
Please note: This update is only available for those who are part of our multiplayer beta. If you're looking to collaborate on a show or just want some of the other goodies, sign up for the multiplayer beta here. We're working hard to quickly get these updates back into the general release branch so everyone can enjoy them, but that's still an update or two away.
Since we've spent more time doing larger productions, we discovered that a lot of time is wasted just waiting for a new take to upload to the cloud. When you have 5 people in VR, that wasted time adds up for everyone.
For that reason, we built a new background sync feature so that you're free to keep creating while your previous takes sync up quietly in the background. You can even continue to play them back, add roles, and star them too. It all syncs up in the end.
Today's update improves how thumbs sit in an idle state to make them feel more natural. We also fixed a bug that was overriding the spacing between fingers, so now you can adjust your finger spacing to feel more natural for your characters in your model's Avatar Mapping settings in Unity.

Note that this is one part in a series of improvements we're making around more natural hand movement and interactions.
We made a big improvement to our multiplayer back end that should improve reliability for those users who were previously having trouble connecting. Even if you can't connect directly via peer-to-peer, you should automatically be connected through our new low-latency global relay service.